2022-02-09 update: 增加使用Github Action来自动化编译的方法
现在已经习惯了使用Markdown写日志了,个人blog还是要坚持记录,WordPress平台的服务器资源总是不稳定,所以还是恢复很久之前使用gh-pages搭的主页。原来这里只是放了一篇模板文件 ORz
HEXO
之前使用了HEXO作为静态blog的框架,虽然Github官方支持的是Jekyll,但是之前创建仓库时用的Hexo,还想继续用原来的仓库,就不再调整了
安装
- 安装nvm
$ sudo apt install curl
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
提高npm的安装速度可以使用taobao的镜像服务,地址为cnpm,先安装$ npm install -g cnpm --registry=https://registry.npm.taobao.org
后续使用cnpm install xxx --save来安装插件
安装node.js
$ nvm install stable使用npm安装Hexo
$ npm install -g hexo-cli非空目录下初始化工程
$ hexo init .安装相关插件
$ npm install
最终得到如下结构目录
1 | . |
写文章
- 执行命令新建一个文章
$ hexo new "post title with whitespace"
在source/_post/下会自动生成md文件
打开后有文件基本信息,就可以正常写内容了
- 生成文章
$ hexo generate
- 本地预览
$ hexo server
系统提示服务器的地址http://0.0.0.0:4000/memorywalker/
1 | INFO Start processing |
执行命令的过程中增加
--debug选项可以输出更多的调试信息,方便定位原因例如hexo s --debug支持图片显示
_config.yml中post_asset_folder: true设置为true,由于github上只有source目录有直接访问权限,放在_posts目录中无法访问图片文件,所以新建一个uploads目录在source中,可以把需要的图片文件放在这个目录,也可以在这里建立子目录,此时目录结构如下1
2source--_posts\xx.md
--uploads\avatar.gif目前缺点就是本地目录是不正确导致无法查看

升级Hexo
- 升级全局的hexo
npm i hexo-cli -g - 新建一个目录,
$ hexo init .创建一个新的开发环境 - 删除原来目录中的
node_modules和themes目录,把并把新目录的这两个目录复制到原来的目录中 - 使用比较工具合并
_config.yml文件的内容 - 使用比较工具
package.json文件的内容,把新的文件覆盖的旧目录后,把以前需要的插件再补充安装,例如git部署插件就需要重新安装npm install hexo-deployer-git --save
安装Next主题
把next主题下载一份到工程的themes目录下
$ git clone https://github.com/theme-next/hexo-theme-next themes/next修改工程的
_config.yml中的theme: landscape为theme: next执行
hexo clean清除原来的缓存,hexo s生成新的文件并进行预览升级主题
$ cd themes/nextand then$ git pull安装next主题后,使用
Travis-CI自动部署会出现访问页面时主题用到的资源无法加载,需要修改原来项目_config.yml中的url如下:1
2url: http://memorywalker.github.io
root: /
- 安装本地搜索插件
cnpm install hexo-generator-searchdb --save
修改themes\next\_config.yml找到local_search,设置为true
修改项目的_config.yml 添加如下:
1 | search: |
Github部署
GitHub Pages是针对个人提供的页面,一个用户只能有一个这样的仓库。这个仓库的名称必须是用户名.github.io,对应的访问网址也是用户名.github.io
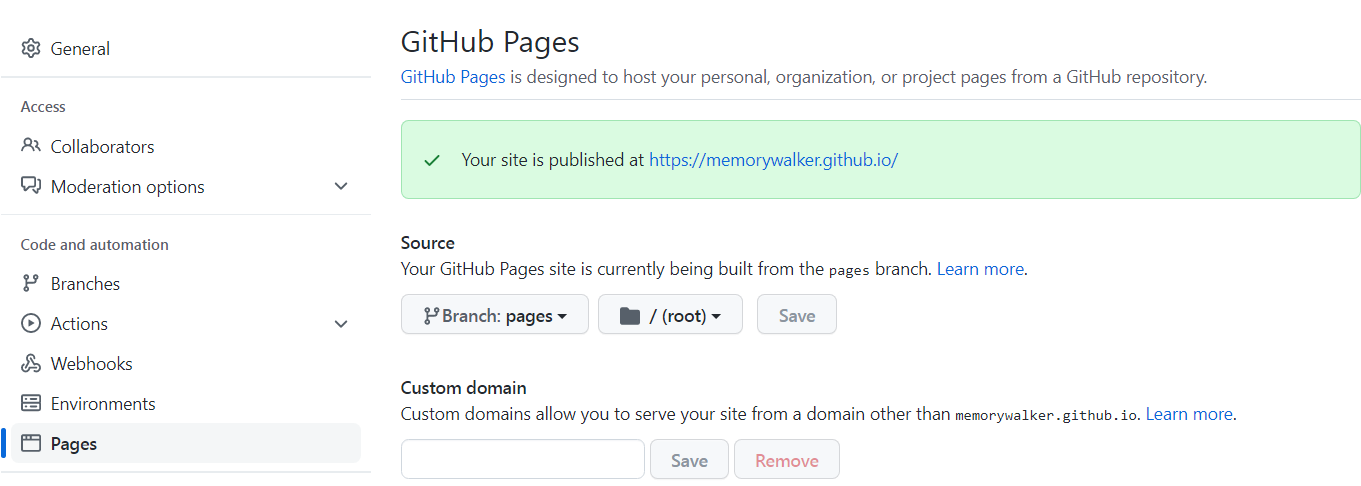
新建用户名.github.io的仓库后,在这个仓库的Setting页面有GitHub Pages配置
GitHub Pages is designed to host your personal, organization, or project pages from a GitHub repository.
这个配置项中说明了发布地址,以及用户page必须放在master分支,master分支最终只会有hexo编译转换出来的静态博客的网页文件,它的文件都来自hexo g产生的public
在本地的hexo目录下新建一个Hexo分支,这个分支用来保存博客的源码程序,这个分支中只把上面的Hexo的框架文件和目录添加到分支,对于node_modulesnode的插件文件,public生成的发布文件,db.json这些文件不需要添加到分支更新到仓库。
- 安装git部署插件
$ npm install hexo-deployer-git --save - 修改hexo的配置文件
_config.yml,其中增加
1 | deploy: |
- 执行
$ hexo deploy,hexo会自动把public的文件push到github的master分支
以后每次写完markdown文件后,只需要$ hexo generate --deploy,在生成后自动发布
CI 自动发布
Github Actions
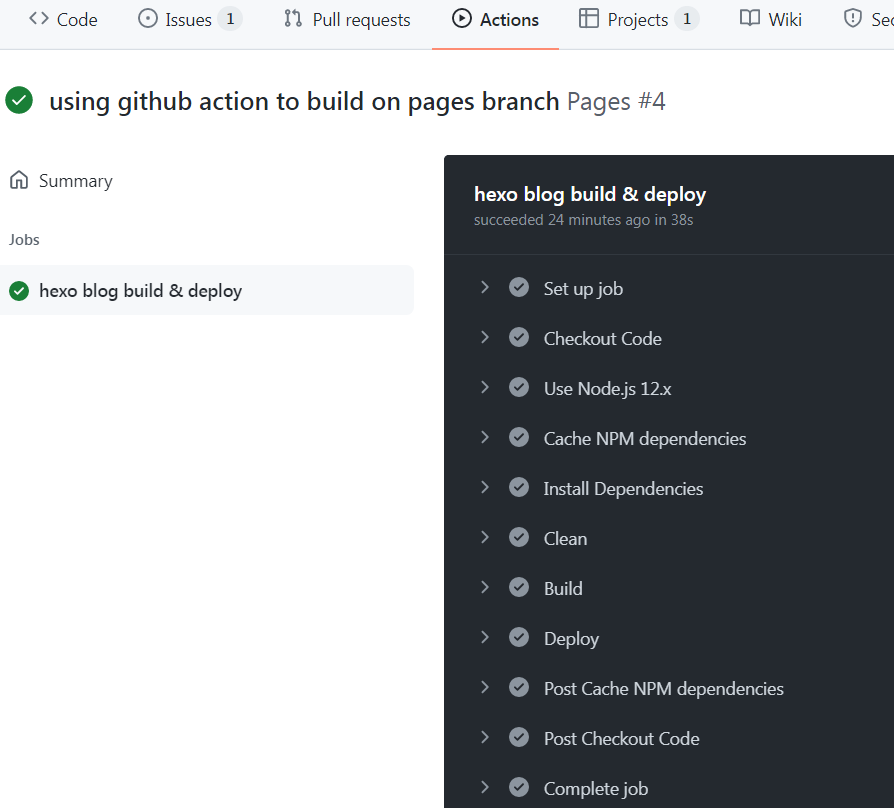
在项目的根目录中增加以下文件memorywalker.github.io\.github\workflows\pages.yml,把这个文件push到服务器的hexo分支。配置文件最后把发布分支配置为pages,因此需要在https://github.com/memorywalker/memorywalker.github.io/settings的左侧Pages配置中将主页的分支更新为pages分支,而不是原来的master分支。

- pages.yml
1 | name: Pages |
在项目的Action页面中可以看每次push后执行的结果

Travis-CI
如果本地没有node.js的环境,此时如果需要发布文章,还要搭建完整的开发环境,使用TravisCI可以自动编译github上的工程,并把结果进行发布
https://www.travis-ci.org/ 使用github账号可以直接登陆
- 在自己的所有工程列表中,打开需要自动部署的工程,并点击Settings
- Settings–General: 只需要打开
Build pushed branches,其他两个保持关闭 - Environment Variables中增加一个Name 为GH_TOKEN,值为自己的Github Personal access Token
- Github的个人设置中,进入
Developer settings,在Personal access tokens中新建一个token,勾选Repo和user两个项,把自动产生的一段token放到刚刚的环境变量value中 - 在博客的根目录新建
.travis.yml文件,内容为
1 | language: node_js |
修改hexo的配置文件,把原来的自动部署的repo地址更新为https的
1
2
3
4deploy:
type: git
repo: https://gh_token@github.com/memorywalker/memorywalker.github.io.git
branch: master把更新的文件push到博客源码分支hexo
在
https://www.travis-ci.org/memorywalker/memorywalker.github.io可以查看编译运行情况